WordPress atau yang sering disingkat WP merupakan CMS yang paling populer digunakan oleh para webmaster untuk mempermudah aktifitasnya blogging di dunia Internet. Banyaknya minat pengguna WordPress dikarenakan kemudahan dalam mengkasesnya serta banyak fitur yang mendukung kegiatan para blogger dalam mempublikasikan karyanya di website yang di bangun.
Update WordPress Terbaru
WordPress kini melakukan update yang mengganti fitur Classic Editor menjadi Editor model baru berupa block. Sebenarnya cara penggunaanya pun hampir sama seperti Wix ataupun Weebly, dengan memudahkan pengguna untuk menggunakan semua fitur secara maksimal dan sederhana. Sayangnya hal ini ternyata kurang disabut baik oleh para pengguna WordPress, pasalnya mereka lebih menyukai Editor model lama. Banyak pengguna WordPress yang berpendapat bahwa editor baru berat terload dan juga memusingkan pengguna. Namun beberapa pengguna WordPress juga ada yang sengang dengan kehadiran update yang satu ini.
Pro Kontra
Bisa dilihat sendiri rating yang diberikan pada Editor baru ini bagaimana respon para pengguna WP. Terlepas dari Pro dan Kontra update wordpress terbaru yang menggantikan Classic Editor dengan Editor Gutenberg tentu lama kelamaan para pengguna WordPress yang tidak suka dengan jenis editor yang baru ini membuat solusi berupa plugin untuk mengembalikan ke classic editor. Dengan menginstall Classic Editor maka bisa menggantikan Gutenberg dengan editor versi sebelumnya.
Justify
Pada dasarnya sebelum terjadi pro kontra mengenai update WP mengenai editornya. Pernah terjadi yang mana pengaturan text justify dihilangkan oleh wordpress dikarenakan pengaturan teks ini juga sudah menjadi pro kontra bagi para blogger. Hal ini bisa dilihat pada kasus artikel yang menggunakan pengaturan justify membuat kalimat dalam paragraf menjadi jelek untuk dilihat dan tidak rapi dikarenakan sepasi antar kata terkadang terlalu jauh. Oleh karena itu bagi sebagian penulis yang kontra dengan pengaturan justify menganggap hal ini hanya akan membuat pembaca tidak tertarik karena konten tidak rapi.
Cara Membuat Justify Pada Kalimat dan Paragraf Tanpa Plugin
Bagi anda yang berpendapat lebih baik memakai justify walaupun terkadang ada beberapa kalimat yang memiliki spasi cukup renggang sehingga nampak tidak rapi tetapi hampir keseluruhan paragraf rapi kanan kiri maka anda sependapat dengan saya. Berikut ini merupakan cara membuat justify yang mudah tanpa plugin :
1. Copy Paste kode berikut ke CSS
/* Justify Paragraph */
p.xjustify {
text-align: justify;
text-decoration:none;
}
/* Justify U List */
ul.xjustify {
text-align: justify;
text-decoration:none;
}
/* Justify O List */
ol.xjustify {
text-align: justify;
text-decoration:none;
}
2. Buat post baru dengan menggunakan Editor Gutenberg
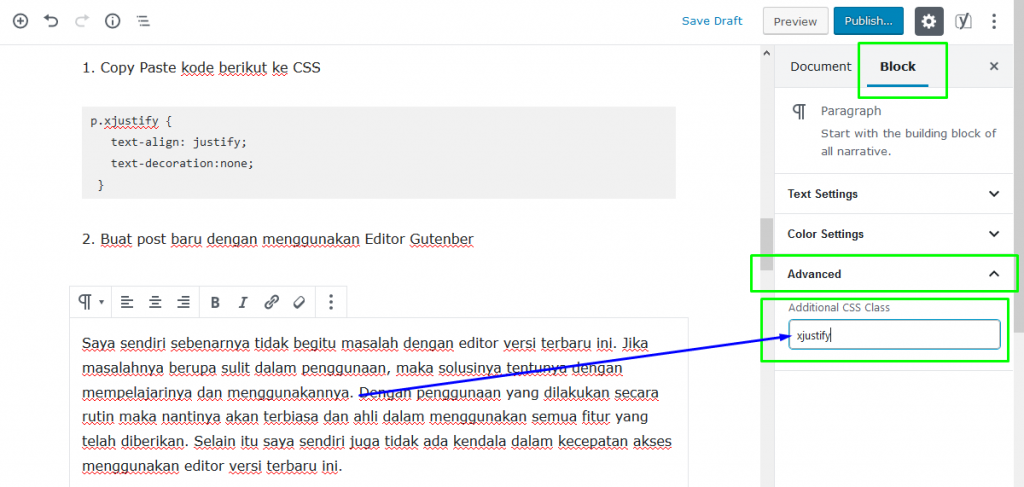
3. Klik pada paragraf yang ingin menggunakan format justify kemudian masukan kode css yang telah dibuat tadi. semisal : xjustify

4. Pada editor mungkin tidak akan terlihat rata kanan kiri. Tetapi setelah di Preview maka konten akan terlihat sudah menggunakan format justify.
Saya sendiri sebenarnya tidak begitu masalah dengan editor versi terbaru ini. Jika masalahnya berupa sulit dalam penggunaan, maka solusinya tentunya dengan mempelajarinya dan menggunakannya. Dengan penggunaan yang dilakukan secara rutin maka nantinya akan terbiasa dan ahli dalam menggunakan semua fitur yang telah diberikan. Selain itu saya sendiri juga tidak ada kendala dalam kecepatan akses menggunakan editor versi terbaru ini.